WhatsApp’a Yönlenen İletişim Formu Yapımı
İletilerin doğrudan Whatsapp mesajı olarak iletildiği iletişim formu kodunun detaylarını yazımızda bulabileceksiniz.
İletişim Formları bir web sitesinin olmazsa olmaz ögelerinden bir tanesi. Fakat gözlemlediğimiz kadarıyla iletişim formu üzerinden yürütülen iletişimin çoğu zaman kesintiye uğradığını söyleyebiliriz. Klasik iletişim formları POST edilen veriyi admin (yetkili kullanıcı) e-postasına bir ileti olarak yollamayı sağlamaktadır. Yetkililerin iletişim formuna bağladıkları e-posta adresini sık sık kontrol etmemesi veya iletişim formundan gelen maillerin gübelik engeline takılarak spam kutusuna düşmesi ziyaretçi ile web site yöneticisi arasındaki iletişimde yaşanan en tipik sorunlardan biridir. Öte yandan kullanıcının iletişim formuna sık kullanmadığı, kontrol etmediği bir mail adresi yazması veya yanlış geri dönüş bilgileri girmesi de iletişim formundaki iletişimsizlikleri tetiklemektedir.
WhatsApp İletisine Dönüşen İletişim Formu Nasıl Yapılır?
Sizlerle paylaşacağımız kod parçası sayesinde iletişim formuna yazılan iletileri anlık olarak sizin belirlediğiniz telefon numarasına WhatsApp mesajı olarak alabilir, müşteriniz veya web sitenizi ziyaret eden kullanıcınız ile daha hızlı ve pratik bir şekilde iletişim kurabilirsiniz. Formdaki verileri değiştirerek kendinize göre uyarlayabilirsiniz.
<form action="" method="post">
<div style="text-align: left;">
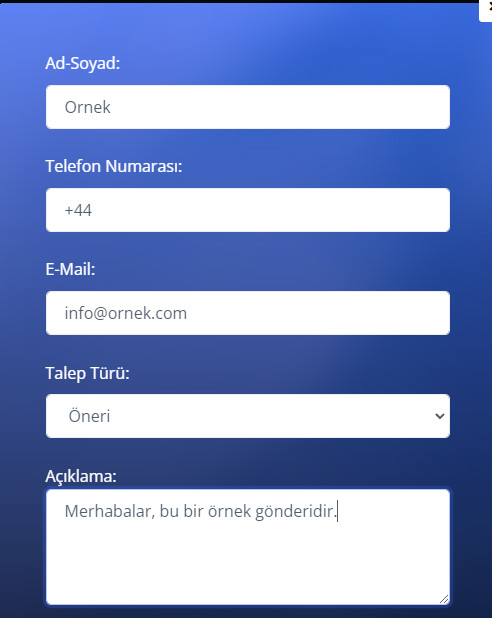
<label for="validationServer01">Ad-Soyad:</label> <input type="text" name="adsoyad" class="form-control"><br>
<label>Telefon Numarası:</label> <input type="number" name="telefon" class="form-control"><br>
<label>E-Mail:</label> <input type="text" name="email" class="form-control"><br>
<label>Talep Türü:</label> <select name="talep" class="form-control">
<option value="öneri">Öneri</option>
<option value="şikayet">Şikayet</option>
</select><br>
Açıklama: <br><textarea name="aciklama" rows="4" cols="50" class="form-control"></textarea><br>
<input type="submit" onclick="window.open('https://api.whatsapp.com/send?phone=908508503435&text=Ad-Soyad:' + document.getElementsByName('adsoyad')[0].value + '%0ATelefon Numarası:' + document.getElementsByName('telefon')[0].value + 'E-Posta Adresi:' + document.getElementsByName('email')[0].value +'%0ATalep Türü:' + document.getElementsByName('talep')[0].value + '%0AAçıklama:' + document.getElementsByName('aciklama')[0].value);" value="Gönder" class="btn btn-primary">
<a href="https://bilhos.com.tr/pc">Developed By Bilhos</a></div>
</form>
Örnek Görüntü
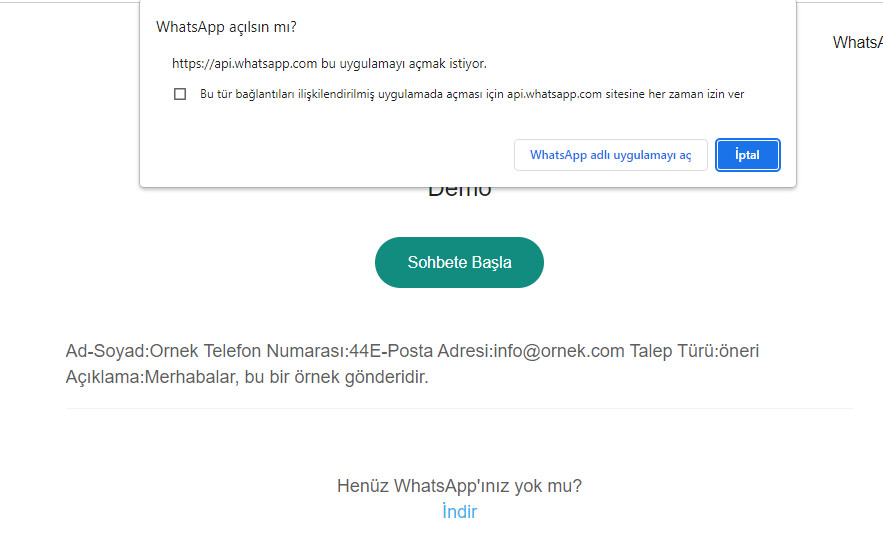
İletiler doğrudan Whatsapp uygulamasına aktarılır.
Kullanıcı gönder butonuna tıklayarak belirlediğiniz numaraya mesajını anlık olarak gönderebilir.
Bilgisayar ve İnternet Dünyasına Dair Her Türlü Soru veya Sorununuzu Soru Sor sayfamızdan bizlere iletebilirsiniz. Sorularınız En Kısa Sürede Cevaplanacaktır.