Web Siteme WhatsApp’ta Paylaş Kodu Nasıl Eklerim? * 2023 PHP
Ziyaretçilerinizin web sitenizdeki içerikleri tek dokunuşla WhatsApp’ta paylaşabilmesine imkan veren bir kod parçası hazırladık.

Popüler bir mesajlaşma uygulaması olan WhatsApp; Android, iOS, Web ve Microsoft mecrası başta olmak üzere milyonlarca kişi tarafından kullanılıyor. Dolayısıyla pek çok içerik üreticisi web sitelerindeki içeriğin pratik bir şekilde WhatsApp’ta da paylaşılabilmesini arzu ediyor. Nitekim içeriklerin üst veya alt kısmına konumlandırılan Paylaş butonlarının ziyaretçi kitlesinin artmasına ve çeşitlenmesine önemli ölçüde katkı sunduğu düşünülüyor.
WhatsApp Paylaş Kodu – %100 Çalışan PHP & Wordpress Uyumlu
Butonunuzun görsel tasarımı icon materyaller ve CSS yardımıyla zenginleştirebilirsiniz.
Aşağıdaki kodu kullanarak görsel açıdan elverişli bir buton oluşturabilirsiniz. (CSS dosyası uzaktan çekilecektir.)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <i class="fa fa-whatsapp" style="font-size:48px;color:green"></i>
font-size ifadesinde veriyi değiştirerek büyüklüğü, color ifadesini düzenleyerek de rengi değiştirebilirsiniz.
Şimdi butonumuzun esas kısmını kodlamaya çalışalım.
<a href="whatsapp://send?text=https://<? echo $_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>"</a>
A href hedefine whatsapp://send?text?= yolunu belirlediğimiz zaman WhatsApp’a veri göndermenin pratikteki adımlarını tamamlamış oluyoruz. Text parametresinden sonra kullandığımız <? echo $_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’]; ?> kodu adres çubuğundaki URL’yi ifade eden bir PHP değişkeni. Ziyaretçiniz hangi içeriğinizdeyse o içeriğin URL’si otomatik olarak mesajın gövdesini oluşturacak.
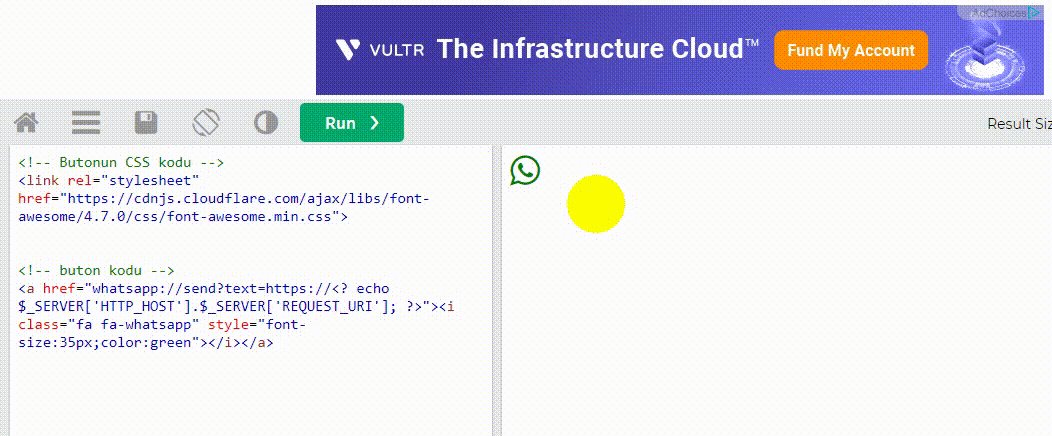
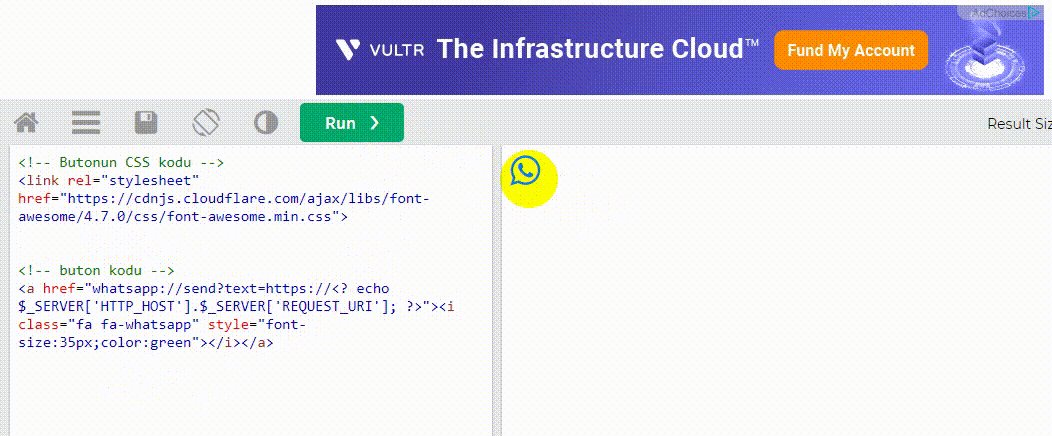
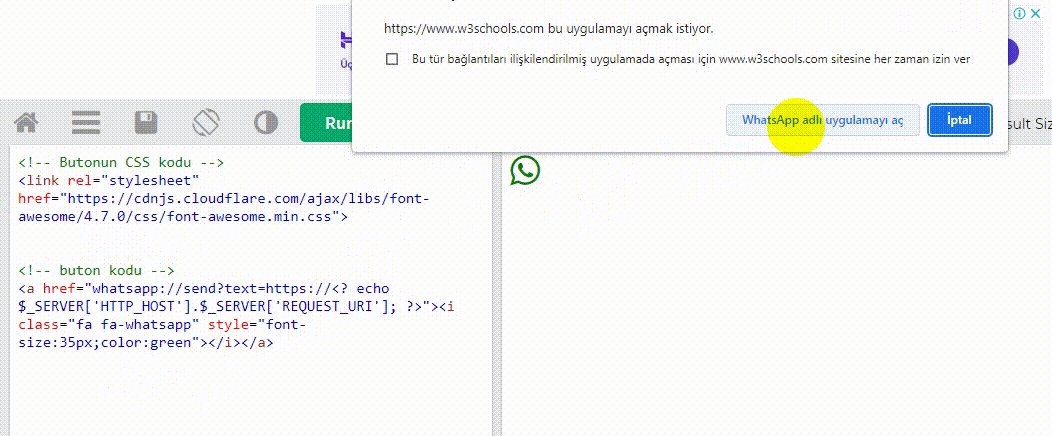
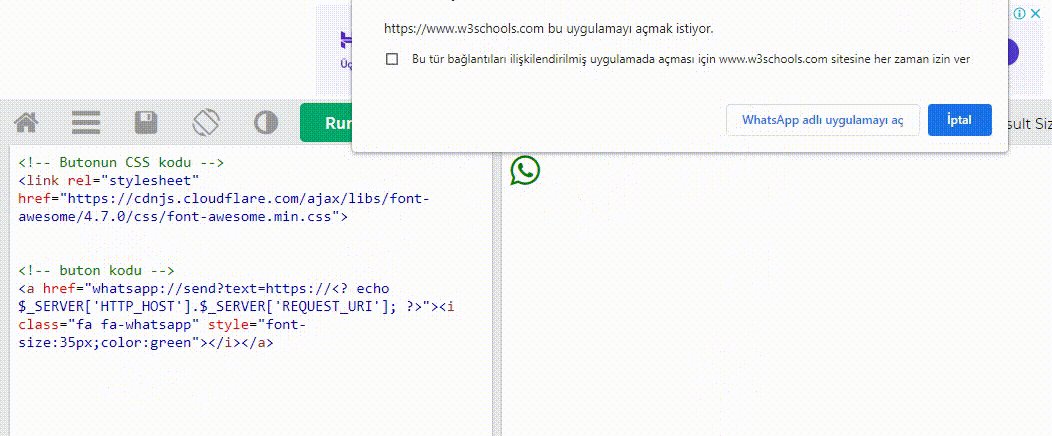
Şimdi butonu görselle de destekleyerek son şeklini vermeye çalışalım ve nasıl çalıştığını görelim.
<!-- Butonun CSS kodu --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <!-- buton kodu --> <a href="whatsapp://send?text=https://<? echo $_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>"><i class="fa fa-whatsapp" style="font-size:35px;color:green"></i></a>

Bilgisayar ve İnternet Dünyasına Dair Her Türlü Soru veya Sorununuzu Soru Sor sayfamızdan bizlere iletebilirsiniz. Sorularınız En Kısa Sürede Cevaplanacaktır.
















