Cloudflare Development Mode Ne İşe Yarar? Nasıl Kapatılır?
Geliştirici modu olarak da ifade edebileceğimiz Cloudflare development mode işlevleri hakkında detaylı bilgileri derledik.

Cloudflare, sunduğu eşsiz özelliklerle web sitenize hayati bir bulut katmanı oluşturur. 2023 rakamlarına göre Cloudflare’da yaklaşık 7.5 milyon web sitesi barınıyor. ÜcretsizSSL, kaba kuvvet saldırısı önleme (DDOS), zaafiyet aramayı engelleme, .htaccess gibi çalışan yönlendirme kuralları kullanma, dahili ön bellekleme gibi fazlasıyla emek ve de para isteyen işlevi tek çatı altında sunan Cloudflare, web profesyonellerinin ilk tercihi olmuştur. Doğru kullanıldığında muazzam çalışan proxy katmanı reel sunucu IP’sini gizler ve ana sunucunuz tehlikelerden izole olur.
Bu yazımızda web sitesini geliştirme aşamasında olan kullanıcıların mutlaka bilmesi gereken bir opsiyon olan Development Mode kavramından bahsetmeyi arzu ettik. SEO kavramıyla aşina olan ve bu yönde optimizasyon yapan kullanıcılar iyi bilecektir ki site açılış hızı arama motorları nazarında önemli bir ölçüttür. Ağır açılan bir web sitede gezinme deneyimi çok kötüdür ve ziyaretçiler hemen çıkma refleksi gösterir. Web site hızlandırma konusunda “ön bellekleme” diğer bir ifadeyle cache kavramının önemi büyüktür. Statik dosyaların ekonomik kullanılması ve sürekli reload edilmemesi kritik bir husustur. Cloudflare bu noktada da web site sahiplerine kusursuz bir dahili önbellekleme sunar. Cloudflare kullanan web siteleri ilave bir ayara ihtiyaç duymadan muazzam kalitede çalışan bulut önbellekleme katmanından istifade eder.
Fakat web sitesi geliştirme aşamasında olan kullanıcılar için durum farklıdır. Kodlama, geliştirme sürecinde yapılan en ufak değişikliğin dahi görünür olması ve analiz edilmesi önem arz eder. Ama önbellekleme katmanı devrede olduğu zaman özellikle de JS, CSS gibi dosyalar anında güncellenmez. Bu durum web sitesini geliştiren, bir şeyler ilave edip denemeye çalışanlar için kötü bir durumdur. Cloudflare bu noktada geliştirici modu olarak bilinen Development Mode opsiyonunu sunmaktadır. Bu ayar aktif edildiğinde önbellekleme katmanı bypass edilecek ve web sitenin veritabanı veya fiziksel dosyalarında yapılan değişiklikler anında görülebilir olacaktır.
Development Mode’u aktif etmek için:
- Clouflare hesabınıza giriş yapın (Tavsiye: Cloudflare güvenlik noktasında kritik bir öneme sahip olduğu için iki adımlı doğrulamayı mutlaka kullanın)
- Web sitenizi seçin
- Sağ tarafta Development Mod‘u bulun. Anahtarı açık konuma getirin.

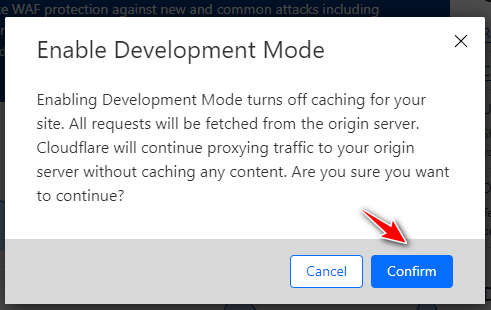
- Uyarı penceresini onaylayın.

İşlem sadece bu kadar. Geliştirme işlerinizi tamamladıktan sonra mutlaka devre dışı bırakmanızı tavsiye ederiz.
İşlemin görsel anlatımının yapıldığı videomuzu mutlaka izleyin.
Bilgisayar ve İnternet Dünyasına Dair Her Türlü Soru veya Sorununuzu Soru Sor sayfamızdan bizlere iletebilirsiniz. Sorularınız En Kısa Sürede Cevaplanacaktır.